前言
先看最终结果DEMO: www.moepan.cf

本教学请将需要的贴至
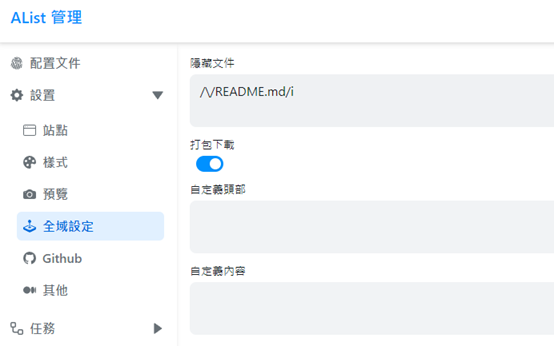
AList 管理 > 设置 > 全局设定
的 自定义头部 或 自定义内容
请于前面加入 <style>
然后加入 </style>作为结尾

也可以将需要的贴入站点公告中
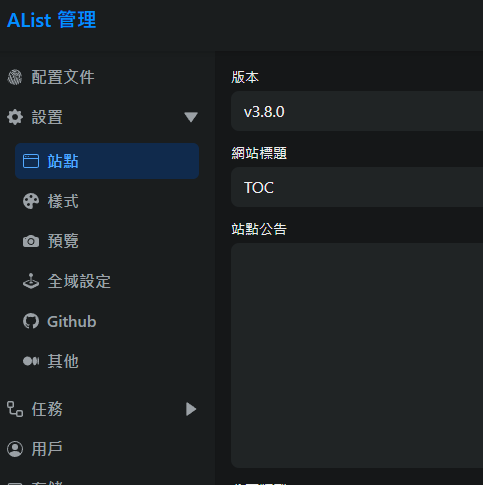
AList 管理 > 设置 > 站点 > 站点公告

某些是建议放于元信息中会比较合适
AList 管理 > 元信息
路径为你想要放置的目录
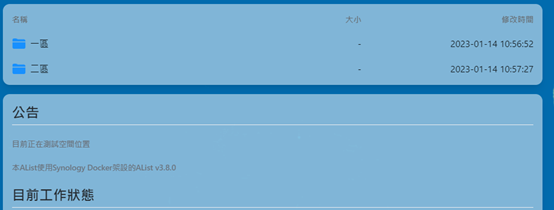
如图的路径为主页
将想要显示的位置(路径)与需要的项目贴入说明中
快速前往 请使用 CTRL+F 搜寻下方关键词
移除搜索中的键盘图
整个去除搜索
右上搜索改透明
右上切换按钮改透明
去除网站图标与搜索
站点公告去除X关闭按钮
顶部新增图片
改背景图
列表改透明
元信息改透明
文本文件预览改透明显示
侧边选单改透明
去除尾页
访客计数器
本站已存活时间
搜索结果改透明
移除本地设置中的 Aria2 RPC 链接 与 Aria2 RPC 密钥 显示
移除下载选项
教学开始

搜索修改前

移除搜索中的键盘图(请放自定义头部)
.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-ihYBJPK-css {display: none !important;}

整个去除搜索(请放自定义头部)
.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-ikEIIxw-css {display: none !important;}

右上搜索改透明(前)

右上搜索改透明(毛玻璃)(亮色背景)(请放自定义头部)
.hope-ui-light .hope-c-PJLV-ikEIIxw-css{background:rgba(255,255,255,0.2)!important;backdrop-filter:blur(10px)!important;}
右上搜索改透明(毛玻璃)(暗色背景)(请放自定义头部)
.hope-ui-dark .hope-c-PJLV-ikEIIxw-css{background: rgb(0 0 0 / 10%)!important;backdrop-filter:blur(10px)!important;}

右上搜索改透明(非毛玻璃)(亮色背景)(请放自定义头部)
.hope-ui-light .hope-c-PJLV-ikEIIxw-css{background:rgba(255,255,255,0.2)!important;}
右上搜索改透明(非毛玻璃)(暗色背景)(请放自定义头部)
.hope-ui-dark .hope-c-PJLV-ikEIIxw-css{background: rgb(0 0 0 / 10%)!important;}

右上切换按钮改透明前

上方右侧切换按钮改透明(不分亮色或暗色背景)(请放自定义头部)
.hope-c-ivMHWx-hZistB-cv.hope-icon-button{background-color: rgba(255, 255, 255,0.3) !important;}
你可以将0.3改成0就会变成完全没有背景(反而更好看?)

去除网站图标与搜索(毕竟网站图标只有显示的功能)(请放自定义头部)
.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-iiOacaA-css {display: none!important;}

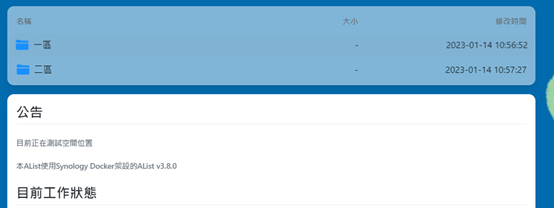
站点公告去除X关闭按钮前

站点公告去除X关闭按钮后
.notify-render .hope-close-button{display: none;}

顶部新增图片(GIF可用)(请放自定义头部,虽然有人知道但我还是要提醒一句,不要放到style标签里)
<img src="图片网址" style="display:block; margin:auto;" />

改背景图前

使用背景图(亮色背景)(GIF可用)(请放自定义头部)
.hope-ui-light{background-image: url("图片网址")!important;background-repeat:no-repeat;background-size:cover;background-attachment:fixed;background-position-x:center;}
使用背景图(暗色背景)(GIF可用)(请放自定义头部)
.hope-ui-dark {background-image: url(图片网址) !important;background-repeat:no-repeat;background-size:cover;background-attachment:fixed;background-position-x:center;}

列表改透明前

列表改透明(亮色背景)(请放自定义头部)
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-igScBhH-css{background-color: rgba(255, 255, 255, 0.5) !important;}
列表改透明(暗色背景)(请放自定义头部)
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-iigjoxS-css{background-color:rgb(0 0 0 / 50%) !important;}

元信息改透明前

元信息改透明后(亮色背景)(请放自定义头部)
.hope-c-PJLV.hope-c-PJLV-ikSuVsl-css{background-color: rgba(255, 255, 255, 0.5)!important;}
元信息改透明后(暗色背景)(请放自定义头部)
.hope-c-PJLV.hope-c-PJLV-iiuDLME-css{background-color:rgb(0 0 0 / 50%)!important;}

文本文件预览改透明显示前

文本文件预览改透明显示后(亮色背景)(请放自定义头部)
.hope-ui-light pre{background-color: rgba(255, 255, 255, 0.1)!important;}
文本文件预览改透明显示后(暗色背景)(请放自定义头部)

侧边选单改透明前

侧边选单改透明后(不分亮色或暗色背景)(请放自定义头部)
.hope-c-PJLV-ijgzmFG-css{background-color: rgba(255, 255, 255, 0.5)!important;}

去除尾页(请放自定义头部)
.footer {display: none !important;}]

页面中的访客计数器放置前

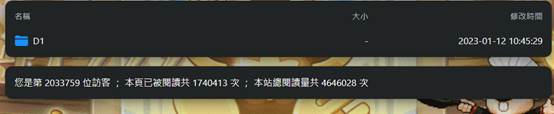
页面中的访客计数器放置后
请先将
放入自定义头部
放完后复制需要的并放置于自定义内容中
您是第 <span id="busuanzi_value_site_uv"> 位访客 ;
本页已被阅读共 <span id="busuanzi_value_page_pv"> 次 ;
本站总阅读量共 <span id="busuanzi_value_site_pv"> 次
您是第X位访客 这项不会因为刷新浏览器而新增人数
例: 您是第999位访客 刷新网页或另开窗口也还是
第999位访客
本页已被阅读共X次 这项为当前查看的目录所阅读或查看的次数(随着刷新浏览器而增加)
例: 你看这页面时是显示 本页已被阅读共1242次
当你刷新网页或另开窗口时就会显示 本页已被阅读共1243次
本站总阅读量共X次 这项目会统计所有 本页已被阅读共X次
的数量
例: 有三个网页分别为
A网页 本页已被阅读共10次;B网页 本页已被阅读共12次;C网页 本页已被阅读共11次
当你进入A网页时会显示 A网页 本页已被阅读共11次 本站总阅读量共34次
错误问题
若发现没有显示人数时请将
改成
就可以正常显示

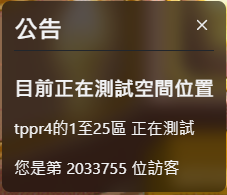
当然你也可以放置于站点公告中
设置 > 站点 > 站点公告中
您是第 <span id="busuanzi_value_site_uv"> 位访客
你也可以将
本页已被阅读共 <span id="busuanzi_value_page_pv"> 次
与
本站总阅读量共 <span id="busuanzi_value_site_pv">
次
但请注意
只能放置于自定义头部、自定义内容、站点公告或元信息
其中一个位置
若重复放置将会发生无法正常显示的问题

本站已存活时间(但基本上都是白瞟来着)
这行放置于要显示的位置,比如公告
目前本站白瞟了共:<span id="sitetime" style="color: #0196e3;">
下面放置于自定义头部
<script language=javascript>
function siteTime(){
window.setTimeout("siteTime()", 1000);
var seconds = 1000;
var minutes = seconds * 60;
var hours = minutes * 60;
var days = hours * 24;
var years = days * 365;
var today = new Date();
var todayYear = today.getFullYear();
var todayMonth = today.getMonth()+1;
var todayDate = today.getDate();
var todayHour = today.getHours();
var todayMinute = today.getMinutes();
var todaySecond = today.getSeconds();
/* Date.UTC() --
year -
month -
day -
hours -
minutes -
seconds -
microseconds - */
var t1 = Date.UTC(2023,1,8,20,30,00);
var t2 =
Date.UTC(todayYear,todayMonth,todayDate,todayHour,todayMinute,todaySecond);
var diff = t2-t1;
var diffYears = Math.floor(diff/years);
var diffDays = Math.floor((diff/days)-diffYears*365);
var diffHours = Math.floor((diff-(diffYears*365+diffDays)*days)/hours);
var diffMinutes =
Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours)/minutes);
var diffSeconds = Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours-diffMinutes*minutes)/seconds);
document.getElementById("sitetime").innerHTML=+diffYears+" 年 "+diffDays+" 天
"+diffHours+" 时 "+diffMinutes+" 分 "+diffSeconds+" 秒 ";
}
siteTime();
</script>
其中的一行是
UTC(2023,1,8,20,30,00)
分别为年、月、日、时、分、秒
月请输入1~12
日请输入1~31
时请输入1~24
分与秒请输入1~30

搜索结果改透明前

搜索结果改透明(毛玻璃)(亮色背景)(请放自定义头部)
.hope-ui-light .hope-c-PJLV-iiBaxsN-css{background:rgba(255,255,255,0.2)!important;backdrop-filter: blur(10px)!important;}
搜索结果改透明(毛玻璃)(暗色背景)(请放自定义头部)
.hope-ui-dark .hope-c-PJLV-iiBaxsN-css{background: rgb(0 0 0 / 10%)!important;backdrop-filter: blur(10px)!important;}

搜索结果改透明(非毛玻璃)(亮色背景)(请放自定义头部)
.hope-ui-light .hope-c-PJLV-iiBaxsN-css{background:rgba(255,255,255,0.2)!important;}
搜索结果改透明(非毛玻璃)(暗色背景)(请放自定义头部)
.hope-ui-dark .hope-c-PJLV-iiBaxsN-css{background: rgb(0 0 0 / 10%)!important;}

搜索结果输入框改透明(毛玻璃)(亮色背景)(请放自定义头部)
.hope-ui-light .hope-c-kvTTWD-hYRNAb-variant-filled{background:rgba(255,255,255,0.2)!important;backdrop-filter: blur(10px)!important;}
搜索结果输入框改透明(毛玻璃)(暗色背景)(请放自定义头部)
.hope-ui-dark .hope-c-kvTTWD-hYRNAb-variant-filled{background: rgb(0 0 0 / 10%)!important;backdrop-filter:blur(10px)!important;}

搜索结果输入框改透明(非毛玻璃)(亮色背景)(请放自定义头部)
.hope-ui-light .hope-c-kvTTWD-hYRNAb-variant-filled{background:rgba(255,255,255,0.2)!important;}
搜索结果输入框改透明(非毛玻璃)(暗色背景)(请放自定义头部)
.hope-ui-dark .hope-c-kvTTWD-hYRNAb-variant-filled{background: rgb(0 0 0 / 10%)!important;}

点搜索的输入框前

点搜索的输入框后
搜索解果改透明(非毛玻璃)(亮色背景) 搭配 搜索输入框透明(非毛玻璃)(亮色背景)
请自行尝试混搭

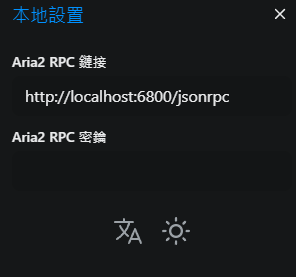
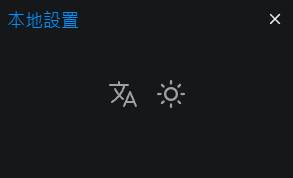
移除本地设置中的 Aria2 RPC 链接 与 Aria2 RPC
密钥 显示前

移除本地设置中的 Aria2 RPC 链接 与 Aria2 RPC,这个目前有问题,会把下载按钮也隐藏了,不推荐用
密钥 显示后
.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-ikjnSaO-css {display: none!important;}
基本上在游客状态下是不会用到这个项目的
所以建议是隐藏会比较好
若有需要的话
输入完链接与密钥后再来隐藏也是可以的

移除下载选项前

移除下载选项后
.hope-select__trigger.hope-c-kvTTWD.hope-c-huZphZ.hope-c-kvTTWD-hYRNAb-variant-filled.hope-c-kvTTWD-gfwxhr-size-md.hope-c-huZphZ-cIGthf-cv.hope-c-PJLV.hope-c-PJLV-ijSQbqe-css{display: none !important;}
参考
https://telegra.ph/AList-UI-01-11


Comments 1 条评论
大佬好强♪(´▽`)